Rewrite
Features
- Use GitHub - vercel/satori: Enlightened library to convert HTML and CSS to SVG for OG graph
- Complete color customizability by the user
- Passive animations
- Parallax scrolling somewhere / other parallax effects
- Proper nav system to handle “other”
- Fully accessible navbar
- Resume page (mention )
- Timeline
- Filterable by event type
- Photos page
- Filter by Category & include some metadata
- Backed by an R2 bucket & some caching?
- Components
- Viewcount via JasonLovesDoggo/abacus: A highly-scaleable and stateless counting API
- Tracked coding time via wakatime
- Latest commits via JasonLovesDoggo/Katib
- Music info?
- General Info
- the 300k photo views on g maps
- Project list
- Separate code & list of projects
- Better way to show project image
- Skillset list
- Add A tooltip
- Contribution graph
- Computers owned
- /verify page? Jasper Mayone
- Cal.com | Open Scheduling Infrastructure Cal.com widget for cal booking . see Gianmarco Cavallo - Freelance front-end Developer
- “All Systems normal”
- IT actually linking to uptimekuma
-

ascii 3d stuff tr1e_
- Junie, the coding agent by JetBrains (bg like this?)
IDEAS
- Projects Organizations section
- email being
[firstName][at][this fqdn]- Link being at /dox (lol)
- A section be content editable?
- Shared cursors?
- see y.js and y -presense
- Anthony Tedja
- Vu Van Dung
- Bento layout
- GitHub - Sukrittt/react-portals: Building twitch mod view. Implementing a customizable dashboard.
- GitHub - Ladvace/astro-bento-portfolio: Astro-bento-portfolio is a minimal bento-like (almost) single page portfolio website made in Astro?
- astrovehnt
-
See
- GitHub - metafizzy/packery: :bento: Gapless, draggable grid layouts
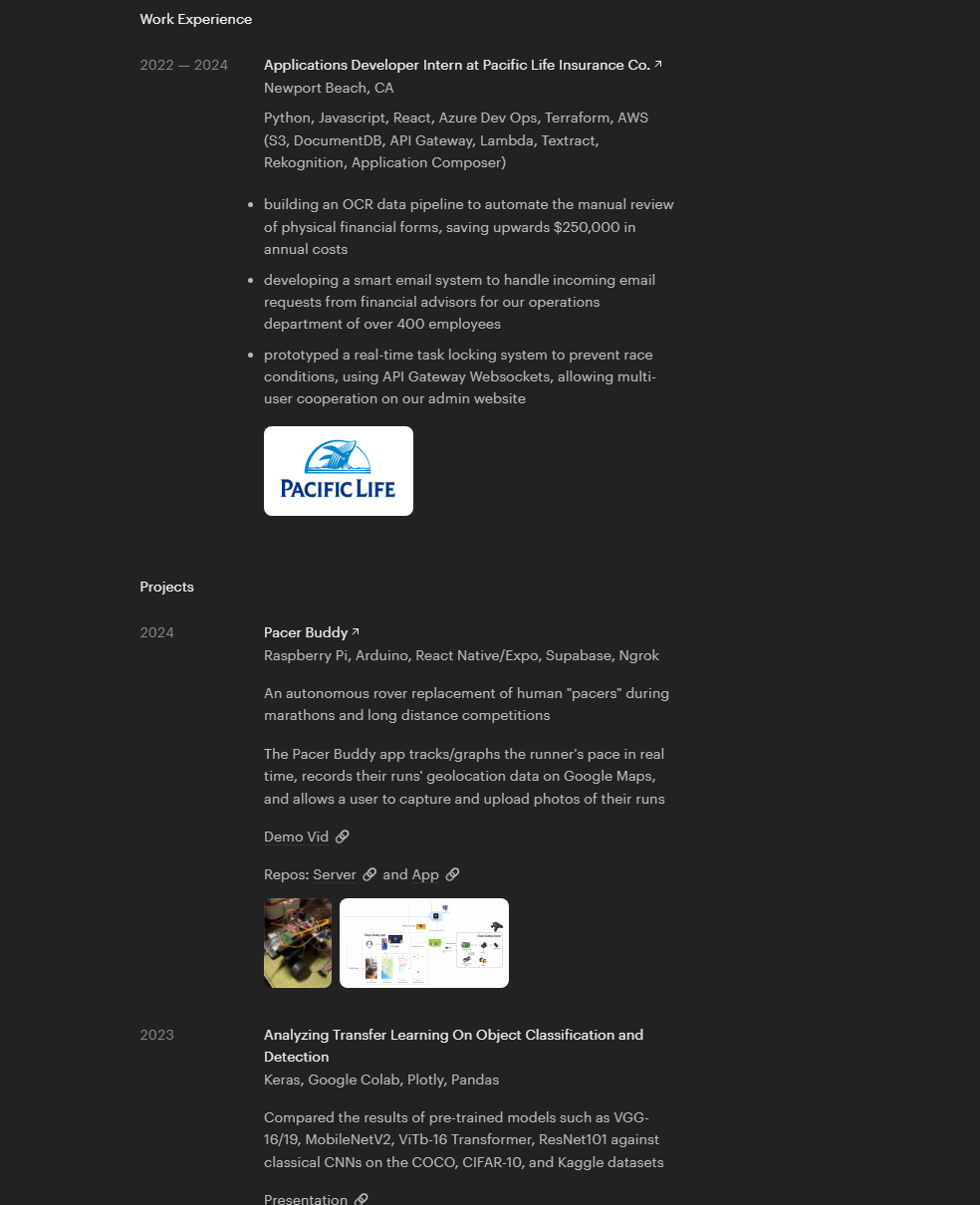
- read.cv’esk projects page revamp (and potential change in how timeline works).
- (e.g. Tyler Yu)
- A format similar to the below?
- Section by year but also by project?

Alvina Yang amazing site. love experiences section
Assorted IDeas
![[Pasted image 20250130031815.png#]]
home | robinroses

A little card like this in the corner. Credit: Scalar
- That logo thing is amazing + bento
“Pick your own font”
aubrey’s abode
this blog style
midnight
(blog widget, each is a anchor)

What kind of work I want | sean goedecke
THIS AMAZING PHOTOS THING BY MINGLUN GYAHHHDAUM
Page for blogs/Articles I found really interesting
- Bunch of CF ones
- https://apenwarr.ca/log/20250711
- calculator-app - Chad Nauseam Home
- AI Horseless Carriages | koomen.dev
- Reverse Engineering TicketMaster’s Rotating Barcodes (SafeTix)
- https://martinsit.ca/writing/lessons-from-2025
- I need to break this down. But damn Martin.
Cards
- Github Stats
- Coding statistics
- Color selector
- /Now detail?
- About me
- Social Links
- Featured Photo/s
- Song recommendations
- + A page with history of it
For one of the cards, “what’s going on right now.” Integrate with lanyard & spotify & link to /now
slash pages
signal boosts ! GitHub - Xe/site: The new frontend/backend code for https://xeiaso.net & Making sure you’re not a bot!
mtlynch.io < cool site for articles
PROJECTS ARE CENTERPOINT.
show personality. e..g leadership/social/outgoing qualities.
I plan to write my portfolio from scratch using either Astro or Next.js. Astro’s static rendering capabilities make it an excellent choice for performance, while Next.js offers the advantage of a rich React ecosystem. Depending on the chosen framework, I will host the portfolio on either Cloudflare Pages or Vercel.
The home page will focus on what sets me apart: my projects, extracurricular activities, and work experience. I will highlight notable projects I’ve created, leadership roles in extracurriculars, and relevant professional experience. Additionally, I plan to feature my contributions to cybersecurity, such as the CVEs I’ve discovered and other related work.
Other sections of the portfolio will include a detailed project showcase, a photos page, and a blogs/writeups section. My goal is to make the portfolio both informative and visually appealing, emphasizing my technical skills and accomplishments.

LOVE THE LINKS AS WELL! GitHub - boehs/site: 🔭 My cozy corner in the wide expanse of the internet Evan Boehs
USE ABACUS’s STREAM TO LIKE VIEW LIVE VISITS!!!!
- Do a bg like this!!!, the hover tiles but make greyscale optional
good posts: